アイキャッチ画像を付けて見栄えよく
初心者の私の備忘メモも兼ねて、ワードプレスブログの初心者向け設定方法を記録に残します。今日は、ブログの記事横にあるアイキャッチ画像の設定方法です。
多くのブログでは、記事の横にその記事の特徴を表した画像を張り付けて印象付けされています。しかし、この画像はブログが勝手に選んでくれるはずもなく、自分で設定しないと空白の中に「 No Image 」と表示されたままです。
「 No Image 」のままでも記事のタイトルを工夫するなどで、読者の興味を引くことはできるかもしれませんが、画像が表示された方がより分かりやすいはずです。
見やすくわかりやすいブログを作るためにも、このアイキャッチ画像の設定を行っておきましょう。
設定方法
設定方法はとても簡単です。
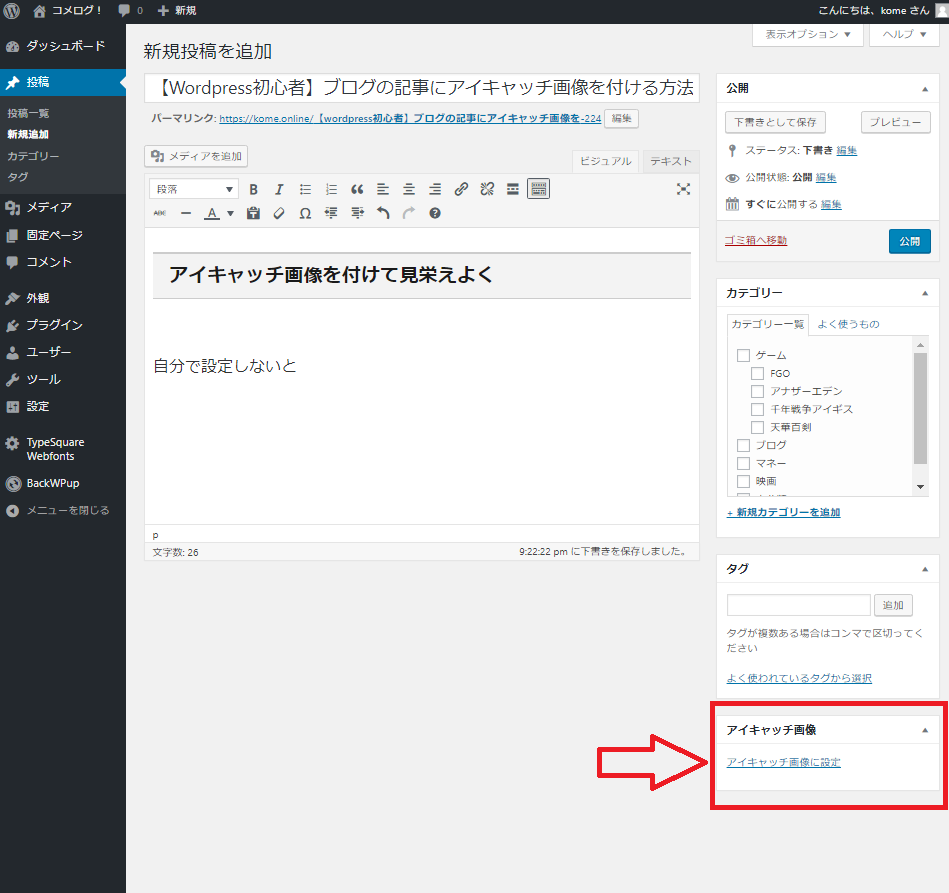
記事の編集画面を開き、右下の「アイキャッチ画像」の欄に注目します。すると「アイキャッチ画像に設定」のボタンがありますので、それを押します。次に画像選択のメニューが表示されますので、画像を選択するか、もしくは新しくアップロードをします。
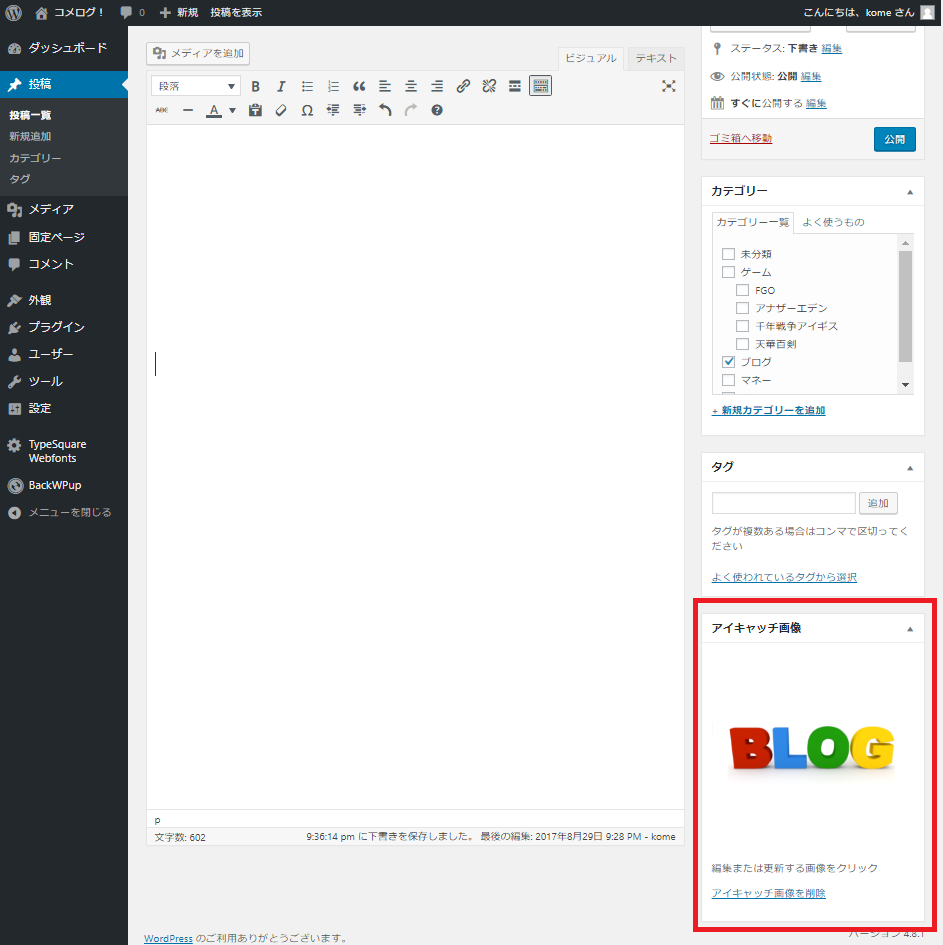
選択に成功すると右下の「アイキャッチ画像」の欄に選択した画像が表示されます。
記事を更新して、対象の記事が表示されているページを開くと先ほど選んだ画像が記事の隣に掲載されていることがわかります。
手順は以上です。とても簡単なので皆様もぜひ実施して、見栄えの改善を行ってみてください。